Angular Basics
What is Angular? #
It is a framework used as a client side applications. Generally we use Angular for making the single page applications (SPA) or for making the web apps.
Version 1 is known as Angular JS which released in 2010 and above version 2 is known as Angular.
It is a component based framework and also uses the concept of DRY (Don’t Repeat Yourself).
Data Binding #
String Interpolation - {}
Property Binding - []
Event Binding - ()
Two way Binding - [( )]
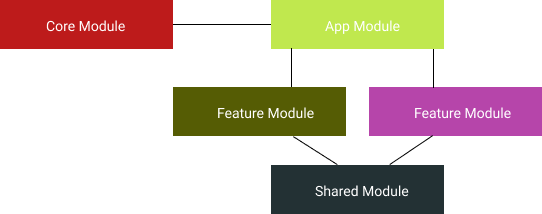
Features of Angular #
Feature : Used to organize the business logic.
Root : Default loader
Core : Services only
Shared : Shared components everywhere
Routing : Used for managing the routes.
| Components | Services | Routing |
| Testing | Build Tools | Data Binding |
| Templating | HTTP Modules | Observables |
| Forms Module | Directives | Pipes |
| Events | Animation | Typescript |
Key Components of Angular #
Components- They are the basic building block of an UI in angular app.Services- It is a class that encapsulates some sort of functionality and provides it as a service for the rest of the application.Directives- It extends the existing properties of the component and adds some new functionality.Pipes- It is a class that transforms the data.MetaData- It is used to decorate a class so that it can configure the expected behavior of the class.Modules- It helps to organize the application into a cohesive blocks and functionality.
Templates- It is the template to build many angular features.
declarations: [
componentName,
directiveName,
pipeName,
...
]
// Privately available to that component
------------
exports: [
public ComponentName,
public DirectiveName,
public PipeName,
...
]
// Publicly available to other components
------------
/*
Note : Other Modules can gain access to the exported components and directives by importing them.
*/
imports: [
Module A,
Module B,
Module C,
...
]
/*
Note : Declarations, imports and exports used to define the relationship b/w components and how they are shared b/w different modules.
*/
------------
boostrap: [
rootComponentName,
...
]
/*
Note : It provides the component to be used initally to load the application by default and it is AppComponent created by angular CLI.
*/
------------
providers: [
serviceName,
guardName,
...
]
/*
Note : where we can register the data providers such as servies and guard that can be injected in the component within this module.
*/
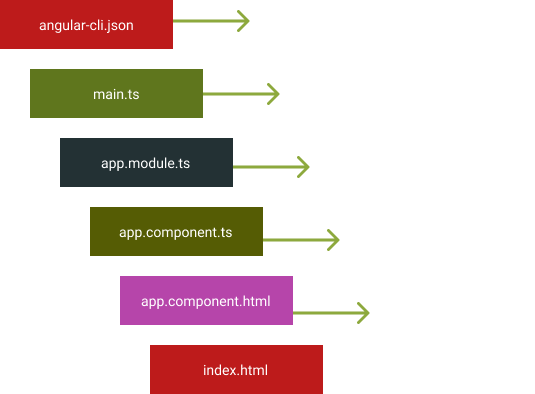
----Angular app structure #
- Application source
The application itself- Angular App
our modules
routes
components and services- Angular Bootstrap
main.ts;
polyfill.ts;
test.ts;
index.html;- Configuration
ts config
npm pkgs
scripts
webpack config
express server
...Lifecycle hooks of Angular #
ngOnChanges()ngOnInit()ngDoCheck()ngAfterContentInit()ngAfterContentChecked()ngAfterViewInit()ngAfterViewChecked()ngOnDestroy()
Keypoints to remember #
We never subscribe in the service we always subscribe in the components.
To pass the data from one child to another we use behavioural subjects.
Always try to handle the request whenever we are accessing the response fromm the api.
Always follow the naming conventions
[BEM].Maintain the folder strucutre.
Every file should contain only a single task to perform.
Try to make the code readable.
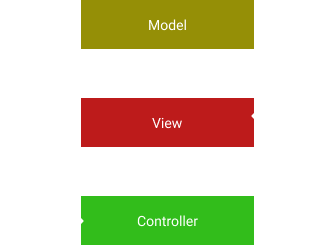
Angular follows the
MVCpattern which means that the model is the data and the view is the presentation layer. WhereM = Model,V = ViewandC = Controller.
Note: In controller we put the logic or the calculations/some action and pass it on the view. In view we only show what we want to show from the model response.
Whenever we are subscribing to the observable we should unsubscribe from it to prevent the data / memory leak .
Always use debugger and try not to use console. Try console only when it is very important.
For the data tranfer from parent to child we use
@Input()and from child to parent we use@Output().When there is no relation between b/w parent to child or child to parent we use services.
Whenever we need to transfer the data b/w the components we use services. Using services we can make the code reusable.
| Shortcuts | Commands |
|---|---|
| Create component | ng g c componentName |
| Create service | ng g s serviceName |
| Create directive | ng g d directiveName |
| Create pipe | ng g p pipeName |
| Create module | ng g m moduleName |
| Create guard | ng g g guardName |
| Run application | ng serve |
| Run application in different port | ng serve --port=portNumber |
To pass the data and show it to the other component we use statemethod rather than using query params.
Always try to use templating string in making the requests.
routerLink="/path"routerLinkActive="active"Use reactive form instead of using other forms in angular.
HTTP - GET, POST, PUT, DELETE
For validations of the reactive form we use
| Validations | description |
|---|---|
regex | for pattern matching |
required | for required field |
minlength | for min length |
maxlength | for max length |
email | for email validation |
Custom validations | trim, space, regex |
- Now in HTML we can use :
| Validations | Validations |
|---|---|
ng-valid | ng-touched |
ng-invalid | ng-untouched |
ng-pristine | ng-pending |
ng-dirty | ng-valid-required |